Når du lægger op til at lære webdesign, er det første, du bør huske, at design af hjemmesider ligner meget på design. Grundlæggende er alle de samme. Du skal forstå plads og layout, håndtere skrifttyper og farver, og sætte det sammen på en måde, der leverer din besked effektivt.Lad os se på de vigtigste elementer, der går i at lære webdesign. Dette er en god ressource for begyndere, men selv erfarne designere kan være i stand til at finpudse nogle færdigheder med dette råd. Godt webdesign er det samme som godt design generelt. Hvis du forstår, hvad der gør noget godt design, kan du anvende disse regler på dine hjemmesider. De vigtigste elementer i webdesign er god navigation, koncise og effektive sider, arbejdsforbindelser og vigtigst af alt god grammatik og stavning. Husk på disse ting, når du tilføjer farve og grafik, og din hjemmeside vil være i orden. Mange mennesker tror, at layoutet på en webside er designet, og på mange måder er det. Layoutet er den måde, elementerne er placeret på siden, det er dit fundament for billeder, tekst, navigation osv. Mange designere vælger at lave deres layout med CSS. Det kan også bruges til elementer som fonte, farver og andre brugerdefinerede stilarter. Dette hjælper med at sikre ensartede og nemme at administrere funktioner på hele dit websted. Det bedste ved at bruge CSS er, at når du skal ændre noget, kan du bare vende tilbage til CSS og det ændres på hver side. Det er virkelig slick og lære at bruge CSS kan ende med at spare dig tid og et par problemer. I dagens onlineverden er det også meget vigtigt at overveje responsivt webdesign (RWD). Det primære fokus for RWD er at ændre layoutet afhængigt af bredden af den enhed, der ser på siden. Husk, at dine besøgende vil se det på desktops, telefoner og tablets af alle størrelser, så det er vigtigere end nogensinde før. Skrifttyper er den måde, din tekst ser ud på en webside. Dette er et vigtigt element, fordi de fleste websider indeholder store mængder tekst. Når du tænker på design, skal du tænke på, hvordan teksten ser ud på et mikroniveau (skrifttyperne, skrifttypefamilien osv.) Samt makroniveauet (positionering af tekstblokke og justering af størrelse og form af teksten). Det er helt sikkert ikke så enkelt som at vælge en skrifttype, og et par tips hjælper dig med at komme i gang. Farve er overalt. Sådan klæder vi vores verden og hvordan vi ser ting. Farve har betydning ud over bare "rød" eller "blå" og farve er et vigtigt designelement. Hvis du tænker på det, har hver hjemmeside et farveskema. Det tilføjer til webstedets brandidentitet og strømmer ind i hver side såvel som andre marketingmaterialer. Fastlæggelse af dit farveskema er et vigtigt skridt i ethvert design og bør overvejes omhyggeligt. Grafik er den sjove del af opbygningen af websider. Som det siger siger "et billede er værd 1000 ord", og det er også sandt i webdesign. Internettet er et meget visuelt medium og iøjnefaldende billeder og grafik kan virkelig føje til dit bruger engagement. I modsætning til tekst har søgemaskinerne en vanskelig tid til at fortælle, hvad et billede er af, medmindre du giver dem disse oplysninger. Derfor kan designere bruge IMG-tagattributter som ALT-taggen til at omfatte disse vigtige detaljer. Navigation er, hvordan dine besøgende kommer rundt fra en side til en anden. Det giver bevægelse og giver besøgende mulighed for at finde andre elementer på dit websted. Du skal sørge for, at strukturen på dit websted (informationsarkitekturen) giver mening. Det skal også være meget nemt at finde og læse, så besøgende ikke behøver at stole på søgefunktionen. Det ultimative mål er, at dine navigation og inline links hjælper besøgende med at udforske dit websted. Jo længere du kan beholde dem, desto mere sandsynligt får du dem til at købe, hvad du sælger. De fleste webdesignere foretrækker at arbejde i WYSIWYG eller "What You See, er hvad du får" redaktører. Disse giver en visuel grænseflade til designet og lader dig fokusere mindre på kodning af HTML. At vælge den rigtige webdesign software kan være en udfordring. Mange designere foretrækker Adobe Dreamweaver, fordi det er nemt at bruge og omfatter næsten alle funktioner, du nogensinde skal bruge. Det kommer dog til en pris, men der er gratis prøveversion til rådighed. Begyndere vil måske se på gratis eller online webredaktører. Disse giver dig mulighed for at dabble i webdesign og opbygge nogle fantastiske sider til lidt eller gratis. Elementer af god design

Sådan layoutes en webside
Skrifttyper og typografi
Dit websteds farveskema
Tilføjelse af grafik og billeder
Undgå rabatnavigation
Web Design Software
Lær det grundlæggende i Web Design
Impossible Climb Arette | Modified Monster Bikes | Hill Climb (Juni 2025)
Indholdsfortegnelse:
Grundlæggende Ethernet-netværkskontakter til hjemmenetværk

Grundlæggende Ethernet-switche kan bruges i hjemmenetværk til at forbinde computere, og mens de fleste hjemme routere har en indbygget, kan du købe en separat.
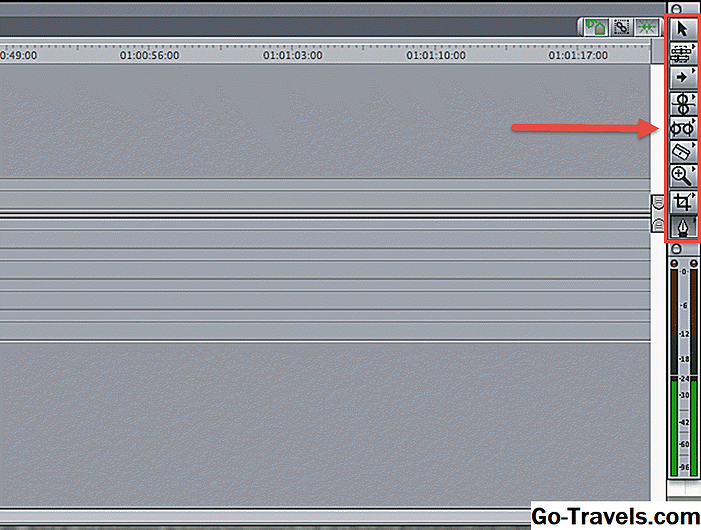
FCP 7 Tutorial - Lær det grundlæggende ved redigering med FCP 7

Denne vejledning sætter sig i det grundlæggende ved at give trinvise instruktioner til grundlæggende redigeringsoperationer i FCP 7.
Lær det grundlæggende i HTML til dit websted

Lær grundlæggende HTML til dit websted her. Hvis du vil oprette et rigtig godt websted, skal du lære grundlæggende HTML.




